Article
Collaboration: Yes, It Really Does Pay Off

Here at Edenspiekermann, we are all about creating meaningful content experiences: attractive, user-relevant, and good for our client’s bottom line. But what is the best way to achieve that? We believe the key is true partnership, involvement, and close collaboration.
Today, I’d like to talk about the benefits of such a collaboration by sharing some insights from the process that led to our recent relaunch of eight news portals in Switzerland. Let’s have a closer look, shall we?
So, what was the project about?
Our client, AZ Medien, runs a network of eight regional newspapers, making them the leading publisher in north-west Switzerland. The obvious result of our work was eight completely redesigned responsive and mobile-first websites for those newspapers, but the actual scope of the project goes far beyond that.
The core challenge, rooted in the company’s digital strategy, was to lay a conceptual and infrastructural foundation for substantial and sustainable growth in the years to come.
Working towards that goal, we brought our expertise as designers, front-end developers and content strategists into an agile process, and worked in close cooperation with the client, their team, and LovelySystems (the project’s backend developers).
We started the relaunch with: · research and product vision workshops · concepts for news offerings and user-generated content · a new design language and system · a comprehensive front-end component library · a completely new Node.js-based presentation layer
Significant parts of the projects were not only about the user-facing side of things, however. Right from the start, we were working closely with AZ’s 14 local editorial teams to develop new content formats and thoroughly optimize their daily workflows and tools, resulting in a complete overhaul of the websites’ CMS.
What about the “user”? How is the work geared towards being user-centric?
Needless to say, relevance is an excellent basis for sustainable success. A user-centric approach helps you find out about real needs and problems so that you can create a product that solves them, and is actually relevant to users.
The focus of az nordwestschweiz’s content lies in regional, local, and sometimes even hyperlocal issues, which often brings that focus very close to their readers’ personal lives. This made it even more important for us to understand their needs, wishes, and also their cultural habits.
This is why we always start a project with an intensive research phase, in order to really get to know both existing and potential users. In this specific case, that included quantitative user research through questionnaires, as well as about a dozen qualitative in-depth phone interviews.
Gathering a substantial amount of information upfront allowed us to enter the kick-off workshop that followed with solid and actionable insights. This is especially important, because such workshops provide the rare opportunity to
a) bring together all important stakeholders in one room,
b) create a common vision, and
c) make big decisions quickly.
When it comes to digital editorial projects, we like to take a holistic view. That requires reconsidering what the “user” actually means for us. Creating sustainable success means not only developing a product that users will like, read, watch, and share (and maybe even pay for), but also considering the needs of another group of users—the internal ones.
The AZ project gave us the chance to approach the relaunch in exactly this way. We integrated the editorial staff throughout the development stage: with questionnaires and interviews in the general research phase, with on-site sessions to understand and analyze their workflows for the CMS revamp, and in several parallel-running discovery workshops where we developed, prototyped, and tested new content formats together with them and our experts.
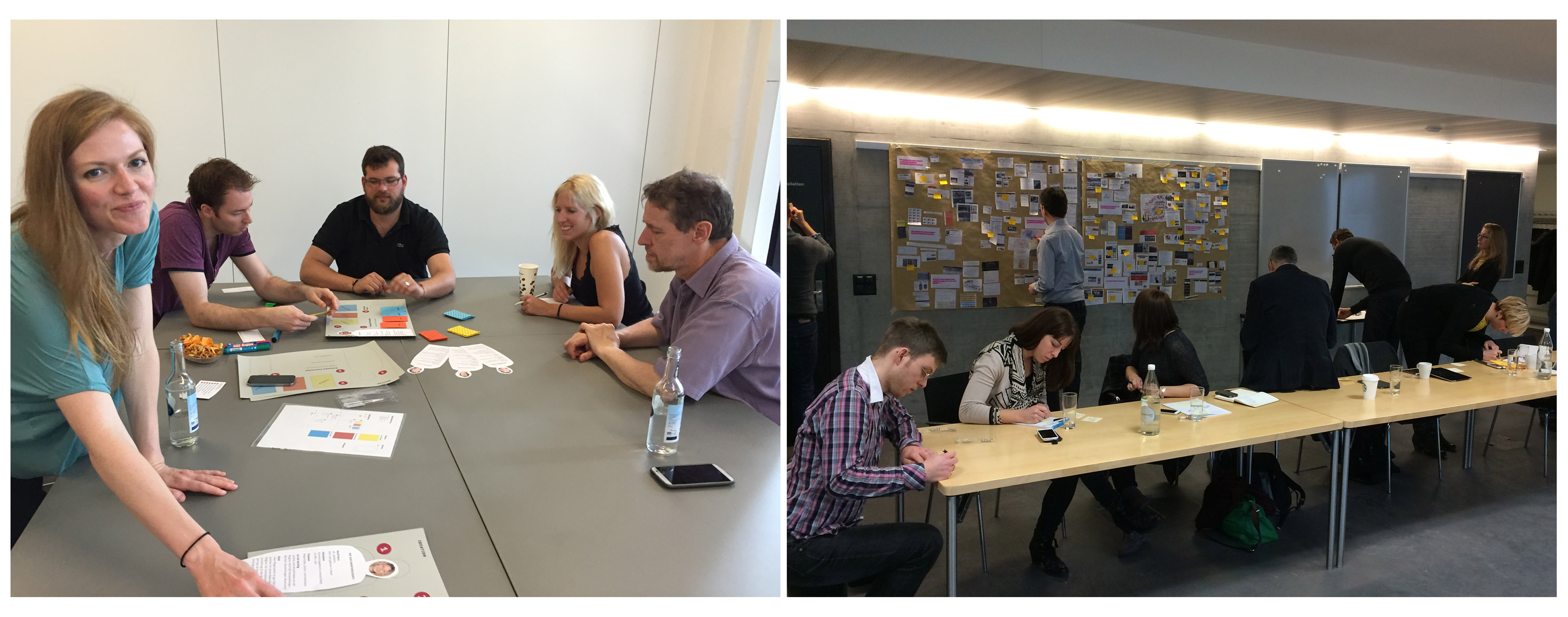
 Workshop sessions with AZ Medien
Workshop sessions with AZ Medien
Can there be too many cooks in the kitchen? Not necessarily!
I hope that by now everyone is convinced that keeping both users and the client close to a project is clearly a good thing.
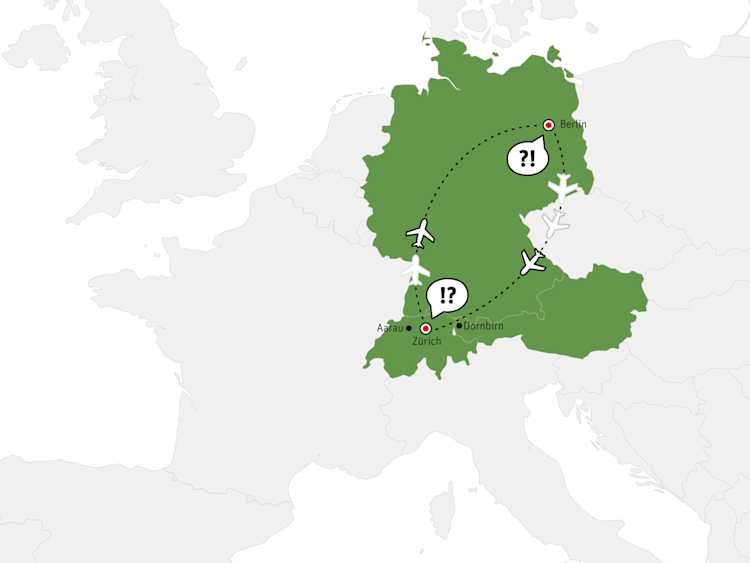
In this case, however, the setup was slightly more complex. There were many parties involved: AZ, along with their product and editorial staff; their in-house front-end developers; an external agency, responsible for CMS and backend development; and then us. This resulted in a fragmented team in three locations across Switzerland, Austria, and Germany. In addition, two of them were quite a distance from a major airport. This meant that coordinating the work with everyone involved was a big task, one that we addressed with substantial communication efforts.
Direct communication always works best, so we made sure to find pragmatic solutions for closing the spatial divide and got together in one place at least every other week for reviews or planning sessions and included occasional longer, on-site sessions into the schedule. This worked well, not to mention giving everyone the opportunity to discover some of the nicest co-working spaces in Zürich.
Our task was not only to coordinate, but also to empower AZ’s internal development team to take over the job of maintaining and extending the project’s front-end after our involvement ended. This made it even more important to meet in person as often as possible.
As development progressed, we moved towards remote communication using tools such as Slack, Google Hangouts, and Skype. For the most part, this was made possible by the fact that nearly everyone’s work revolved around the component library that we set up. On one hand, the library works as a living style guide and serves as a basis for design alignment and discussions around colors and typography. On the other hand, it is actually a repository of production-ready site components and modules ranging from newsletter signup forms to full article pages.
This approach proved to be useful beyond internal cases, as well. External agencies were actually basing their microsite-development on the component library at the same time as the main relaunch was still in the works.
Does all that hard work pay off, though?
Yes, it does. Evaluating the success of a big project only shortly after launch is quite difficult, but we can already see some good indicators.
For one, relaunches usually encounter a temporary decrease in overall traffic/visits, but not in this case—the AZ news portals had an all-time traffic high this January, with 8.5% more unique clients than the previous month. Analytics also show an increase in the average number of pages users visit in a session, as well as the scroll depth on each of those pages.
We very much expect that trend to continue in the future, especially considering that the redesigned websites are not only mobile-friendly, but performing significantly better (across all screen sizes) than they did before. Page load times have been decreased by well over 30%, file requests per page nearly halved, and the overall size of the pages was significantly reduced by the introduction of a smart responsive image solution.
Thing are looking good on the editorial side, too. The AZ journalists have an extended repertoire of story telling formats to pick from, including our very own card builder, and the reworked CMS helps them increase productivity and frees up time for the more interesting aspects of their job—even for thinking about completely new approaches and products.