Case Study
NZZ Website and App

A personalized experience for Europe’s most renowned Newspaper
When Europe’s most prestigious Newspaper asked us to create a new user experience for their website and app we were honored, excited and knew it would be no simple relaunch. Together with the dedicated team at NZZ, we wanted to step up the game. We helped them build a new digital product, that enables NZZ to create a highly personalized news experience customized to each reader’s needs. At the same time our approach ensures efficient product development and consistency across all channels and also enables more narrative freedom and emotion.

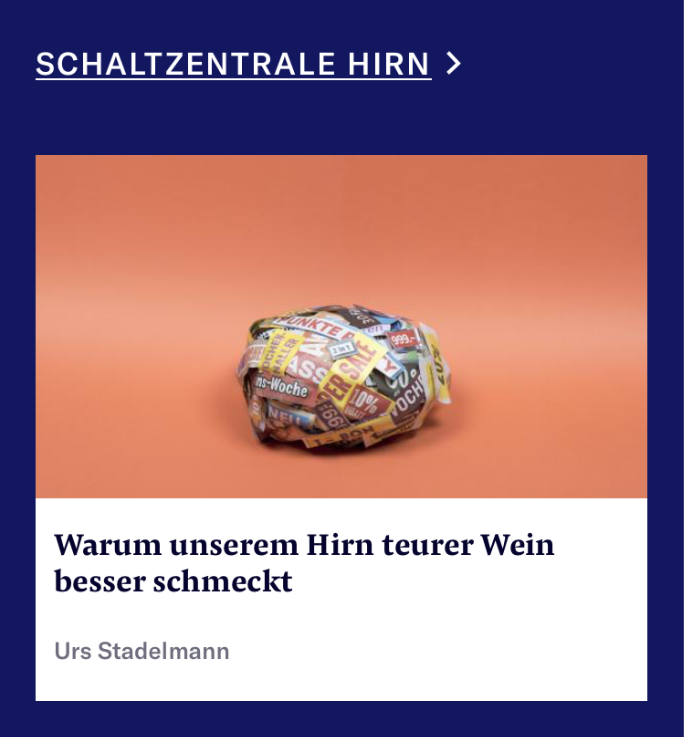
We started with the creation of a fresh design language including new typography, color scheme, iconography and image language, aiming to align the experience across all digital platforms (native ios and android apps and the responsive web site) to let objectivity and serious news shine with a modern style.




In two four-day design sprints (read more) with editors, product team, and designers we developed a concept and prototypes for both website and app.
Discussing the first version of our prototype for the new app.


Each sprint was followed by intensive user tests that informed our iterations and allowed the team to create the most relevant personalized experience for users.


We chose Edenspiekermann because of their extensive experience in the development of digital media portals. Due to the timing as well as our qualitative goals, the project was only possible thanks to the use of modern methods such as design sprints and continuous user testing. These skills paired with extensive expertise in Design / UX and the deep industry knowledge is what makes us so convinced of Edenspiekermann.Rouven Leuener, Head of Digital Product
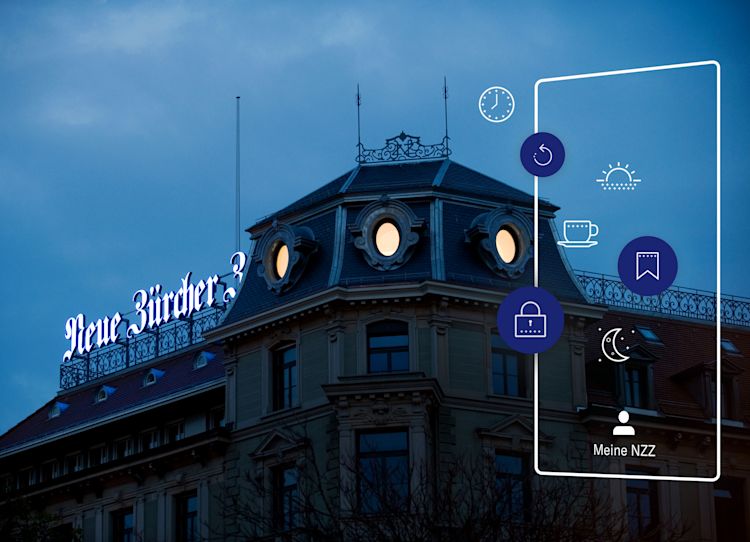
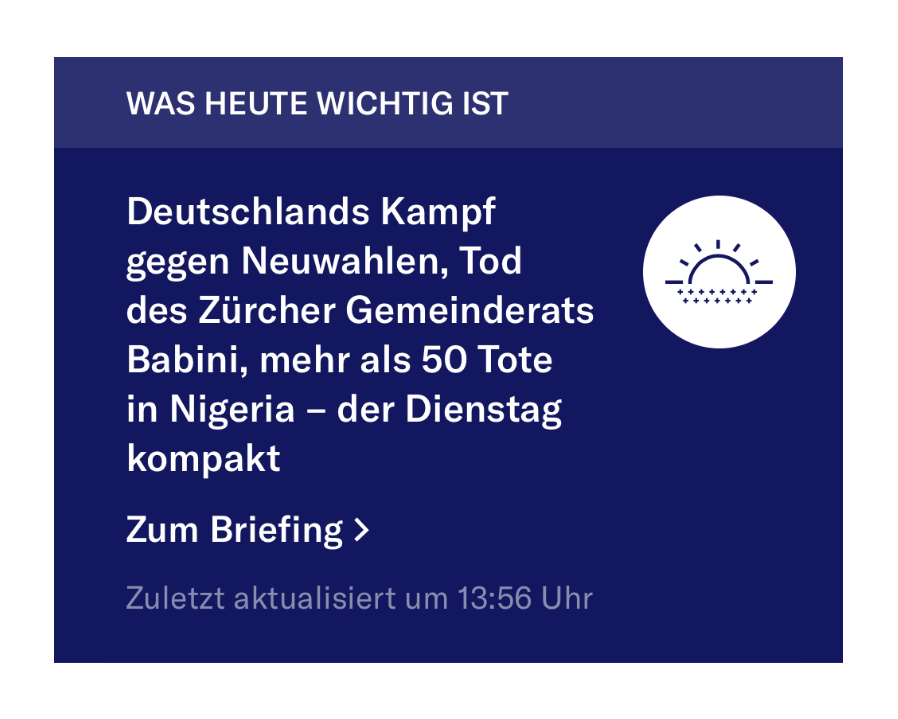
The result of our work comes to life in the new NZZ App. It combines the new design language, the new personalisation algorithm developed and the new app features developed by Edenspiekermann and NZZ. The new app provides everyone with their own smart, adaptive and context-aware news stream and more smart companion features: daily briefing, to keep readers informed throughout the day, individual reading lists, and bookmark functionality. With these features, the app becomes the news companion which guides the reader through their day and week.